The speed of a website can be a critical factor for its success. Faster loading websites can benefit from higher SEO rankings, higher conversion rates, lower bounce rates, longer visitor duration on site, better overall user experience, and engagement. It is said that users leave the website if it doesn’t load within 3 seconds. That is why it is important to check and analyze your website page speed and overall website performance.
There are many free and paid services for testing and analyzing your website page speed. When I take up web designing projects for my clients I normally use the following services to check the website page speed and accordingly fix the issues and errors. You can check out about my projects on my Studio Page
Here’s what most of the website speed test can help you analyze
- Pinpointing scripts, fonts, and plugins causing load time issues (HTML, JavaScript, CSS)
- Checking minification of your scripts
- Finding large images resulting in bottlenecks
- Determining if you have render-blocking JavaScript or CSS
- Testing Time to First Byte (TTFB)
- Analyzing total load times, page sizes, and # of requests
- Checking performance from different geographical locations
- Checking rendering speed in different browsers
- Analyzing HTTP Headers
- Measuring performance of your content delivery network
- Verifying that assets are loading correctly from your CDN
Here are some of the tools which I mostly used to check my clients websites for website performance and website load speed.
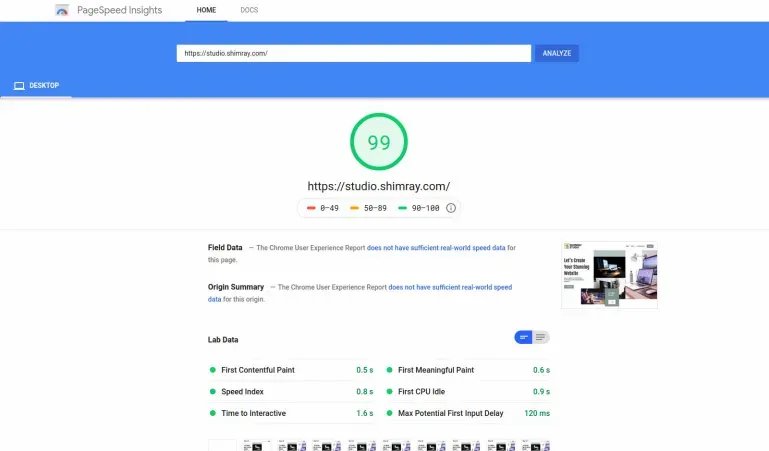
1. Google PageSpeed Insights

Google PageSpeed Insights is a website speed test tool that grades your website on a scale of 1 – 100. The higher the number the better optimized your site is. Anything above an 85 indicates that your website is performing well. PageSpeed gives you reports for both the desktop and mobile versions of your site. You can view recommendations for improvements such as you need to minify CSS or optimize your images.
PageSpeed Insights measures how the page can improve its performance on:
- Time to above-the-fold load: Elapsed time from the moment a user requests a new page and to the moment the above-the-fold content is rendered by the browser.
- Time to full page load: Elapsed time from the moment a user requests a new page to the moment the page is fully rendered by the browser.
A mobile report includes an extra category called “User Experience” that is included in the scoring of your site. This includes checking your viewport configuration, size of your tap targets (buttons and links), and also eligible font sizes.
The PageSpeed Insights team also recently launched a new website speed test tool on think with Google which you might want to check out. One nice feature is the beautiful reports that it generates. Can be great for sending to clients.
2. GTMetrix

GTmetrix goes into great detail as it checks both PageSpeed and YSlow metrics, assigning your site a grade from F to A. It’s reports are divided into five different sections including PageSpeed, YSlow, waterfall breakdown, video, and history.
With a free registration, you can test from seven different locations. They also let you choose the browser, Chrome vs Firefox. You can test and compare website performance against various connection types (like Cable vs dial-up) to see how it affects your page loads. Other advanced features include a video playback to analyze where your bottleneck is occurring and also the ability to run Adblock plus. With ads disabled you can see how they affect the loading of your site. It is recommended to make a free account as you will get additional options, such as those mentioned above.
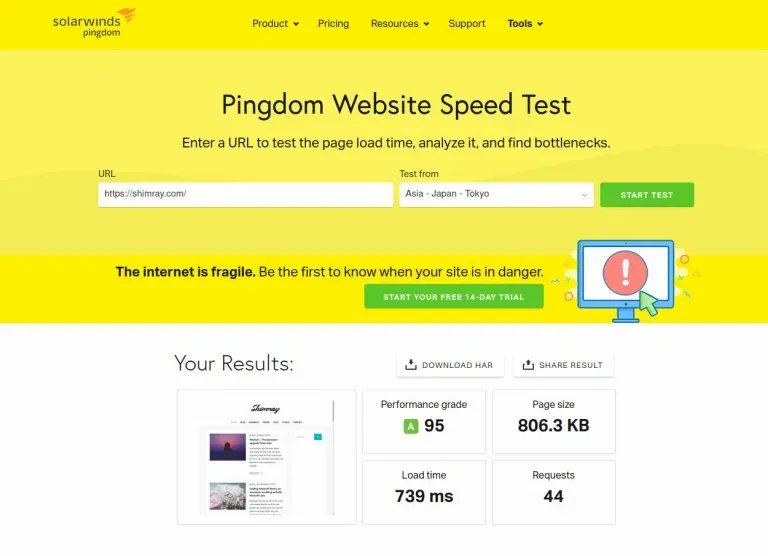
3. Pingdom Speed Test
Pingdom is probably one of the more well-known website speed test tools. Their reports are divided into four different sections which include a waterfall breakdown, performance grade, page analysis, and history.
The page analysis offers a great overview with additional information such as a size analysis, size per domain (you can easily compare your CDN assets size vs your domain), the number of requests per domain, and what type of content had the most requests.
Pingdom’s speed test tool also allows you to test your website’s speed from four main locations including:
- Dallas, Texas, USA,
- Melbourne, Australia
- San Jose, California, USA
- Stockholm, Sweden
The results of a Pingdom speed test provide you with performance insights, similar to Google PagesSpeed Insights, which outline where can you make improvements. The results also break down the page size by content type, page size by domain, requests by content type, and requests by domain.
4. WebPageTest
WebPageTest is very similar to some of the previous tools mentioned but has over 40 locations to choose from and over 25 browsers (including mobile). It assigns you a grade from F to A based on different performance tests such as FTTB, compression, caching, effective use of a CDN, etc. It’s report is divided into six sections which include a summary, details, performance review, content breakdown, and screenshots.
It also offers a unique approach on the test. It runs what they call a first view and a repeat view. This helps to diagnose what may be a first time DNS lookup delay as mentioned earlier. WebPageTest has more advanced features as well such as video capture, disabling JavaScript, ignoring SSL certificates, and spoofing user agent strings.
5. web.dev by Google

Check out the website to test your website and also learn about the many ways about building a modern web.
Well, those are the most used tools to test and analyze website page speed. In order to speed up your website you can use cache plugins, CDN services (you can try cloudflare free service), and most importantly use Fast Web Hosting Services. The website performance greatly depends on your hosting provider. Make sure you have a solid web hosting.
If your site is made with WordPress, you can also check this blog post 5 top plugins to speed up your WordPress website in 2020